Wiemy, że reklama lokalna w Google ma coraz większe znaczenie. Wyniki organiczne są coraz częściej opanowane przez wyniki lokalne a wykorzystanie map Google staje się coraz bardziej powszechne do wyszukiwania informacji dotyczących naszej okolicy i nie tylko.
Mapa Google na naszej stronie internetowej
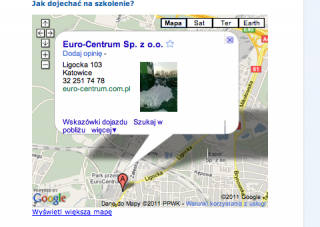
Coraz częściej także firmy umieszczają mapki dojazdu do swojej siedziby na swoich stronach internetowych. Jest to niezwykle proste a do tego bardzo użyteczne dla użytkownika, który nie dość, że widzi jak dojechać do firmy to dodatkowo jednym kliknięciem przechodzi do serwisu Google Maps, gdzie może zaplanować trasę dojazdu i zobaczyć ją na całym ekranie. Z taką mapką na stronie bywają problemy a mianowicie czasem przeszkadza nam standardowy dymek, który pojawia się z adresem naszej siedziby. Pół biedy jeśli dymek jest ładnie wkomponowany w mapkę, jak poniżej.

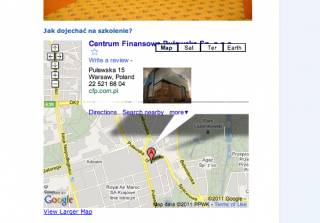
Ale gorzej już jest w kolejnym przykładzie gdzie dymek ten jest za duży i przesłania część mapy. W tym przypadku jest po prostu nie potrzebny. Chciałbym go usunąć, aby widoczna była tylko pinezka, tak aby mapka była bardziej czytelna. I tak w każdej chwili, użytkownik może kliknąć na pinezkę i dymek mu się pojawi z dodatkowymi informacjami.

No dobrze, ale zanim coś zlikwidujemy to najpierw musimy taką mapkę umieścić na naszej stronie.
Jak umieścić mapkę na swojej stronie WWW?
Bardzo prosto 😉
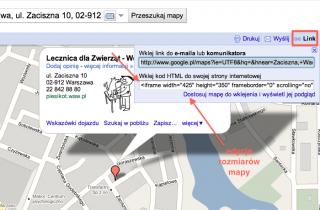
wystarczy wejść na mapy Google i wybrać lokalizację interesującego nas miejsca. Następnie z prawej strony kliknąć przycisk “link” i wybrać drugą pozycję “Wklej kod HTML do swojej strony internetowej” – zaznaczamy, kopiujemy (ctrl+A następnie ctrl+C). Teraz wystarczy edytować kod naszej strony i wkleić skopiowany kod w miejsce, gdzie chcemy, aby była zamieszczona mapa na naszej stronie. Voila.

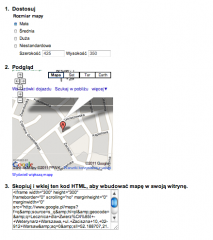
Jeśli chcemy wybrać rozmiar dla mapy musimy wybrać opcję poniżej, kodu do kopiowania i edytować naszą mapkę.

Likwidacja dymka na mapie Google
No dobrze. Mapa jest, ale razem z dymkiem. Teraz chcę zamieścić mapę, bez niego. W tym celu muszę edytować kod, który wklejam na swoją stronę. wystarczy bardzo mała zmiana i dymek zniknie.
Mamy nasz kod, który będziemy wklejać

W tym kodzie musze odnależć zmienną iwloc=A i zamienić “A” na “near”. W ten sposób fragment będzie wyglądał tak: iwloc=near. I to wszystko. dymek zniknie. W ten sposób moja mapka , nawet mała jest czytelna.
*****UPDATE
W nowym interfejsie Google Maps, trzeba trochę inaczej zmodyfikować kod.
1. Klikamy na naszą pinezkę na mapie. Wcześniej dobrze jest tak wycentrować mapkę, aby nasza pinezka była na środku.
2. Nie zamykamy dymka z adresem
3. Kopiujemy kod pod mapą – Z zakładki “pobierz link” w prawym górnym rogu mapy.
4. Szukamy zmiennej w kodzie iwloc. Znajdziemy tak wyglądający kod “iwloc=A&” i usuwamy zmienną A. Zostawiamy tylko iwloc=&.
5. Wszystko gotowe 😉
Mam nadzieję, że ten mały drobiazg się przyda 😉
Jeśli post Ci się przydał proszę napisz komentarz. Dzieki

Mała rzecz, a bardzo poprawi wygląd mapek. Dzięki za przydatną wskazówkę 🙂
Niestety po zmianie interfejsu google przedstawiony sposób nie działa 🙁 czy jest możliwość aby usunąć “dymek” w nowym interfejsie?
Już dodałem rozwiązanie la nowego interfejsu
znów nie działa gdyż nie ma parametru iwloc
Działa, działa 🙂 Jest parametr. Wszystko jest tak jak w opisie
Niestety nie ma parametru iwloc. Wygenerowany dzisiaj link, i jest bez parametru iwloc. Próbowałem dodać parametr do linka jako iwloc=, ale niestety też nic nie daje.
Dopisz iwloc= , ale nie na końcu linku a np. jako przedostatni parametr. Mi to pomogło.
Ja przed chwilą dodałem tak jak w instrukcji i wszystko działa jak należy!
Dziękuję bardzo za pomoc! 😉
Michał
🙂
do najnowszej wersji mapy sposób w końcu zadziałał. zmienną / iwloc=& / należało jednak wkleić gdzieś w samym , a nie w sekcji . także warto by zaktualizować artykuł 😉
z poprzedniego komentarza poucinało widzę tagi amp, iframe i small.
Super! Pomogło!
Jest OK. Działa wszystko jak należy.
opisany sposob juz jest nieaktualny
Aktualny. Właśnie mi się to udało. Dzięki, Przemek!
super wielkie dzięki za ten post, dymka się pozbyłem, jeszcze raz dzięki sposób jak najbardziej aktualny
Uwaga sposób działa w najnowszej wersji mapy.
1. Wchodzimy na google maps, ustawiamy adres i wciskamy przycisk łańcucha (link). Nie wyłączamy dymka!
2. Z okienka, które wyskoczy wybieramy na samym dole “Dostosuj mapę do wklejenia i wyświetl jej podgląd”.
3. Nie wyłączamy dymka, ustawiamy widok mapy taki jaki będzie na stronie i rodzaj mapy. Można kliknąć niestandardowy i wpisać swoje wymiary mapy.
4. Po ustawieniu widoku i parametrów, jeśli wcześniej nie wyłączyliśmy dymka poniżej mapy mamy link do mapy do wklejenia na swoją stronę www.
5. W tym linku będzie atrybut iframe i w tym atrybucie parametr iwloc= i litera A, która należy usunąć.
Sposób działa w najnowszej wersji mapy. Testowane 02.10.2013
Sprawdzone działa! W kodzie musi być: (…) iwloc=; (…)